初めてホームページを運営する人にとっては、何もかもわからないことだらけで大変だと思います。
「それが楽しい!」
というお客さまも結構いらっしゃいますが、いずれにしてもホームページを運営する上では必要なモノや知識がたくさんあります。
今回は、その最低限必要なモノや知識について紹介していきます。
パソコン
先ずはパソコンは必須です。
スマホだけでも出来なくは無いですが、少なくともWordPressの操作はスマホだとかなり大変で効率が悪いです。
それ以外にも各種ツールなどの使用を考えてパソコンの利用を強くお勧めします。
パソコンはノートパソコンで十分ですし、持ち運び出来た方が何かと便利なので、一台だけで賄うならノートパソコンがお勧めです。
また、伊達に画面が大きいとマウスの操作が意外と面倒だったりするので。
性能はそこそこのもので良く、そんなにハイスペックなものは不要ですが、動画を扱うようならある程度のスペックが有った方が良いです。

スマートフォン
スマートフォンも有った方が良いです。ほとんどの人がお持ちだと思いますが、無ければご購入をお勧めします。
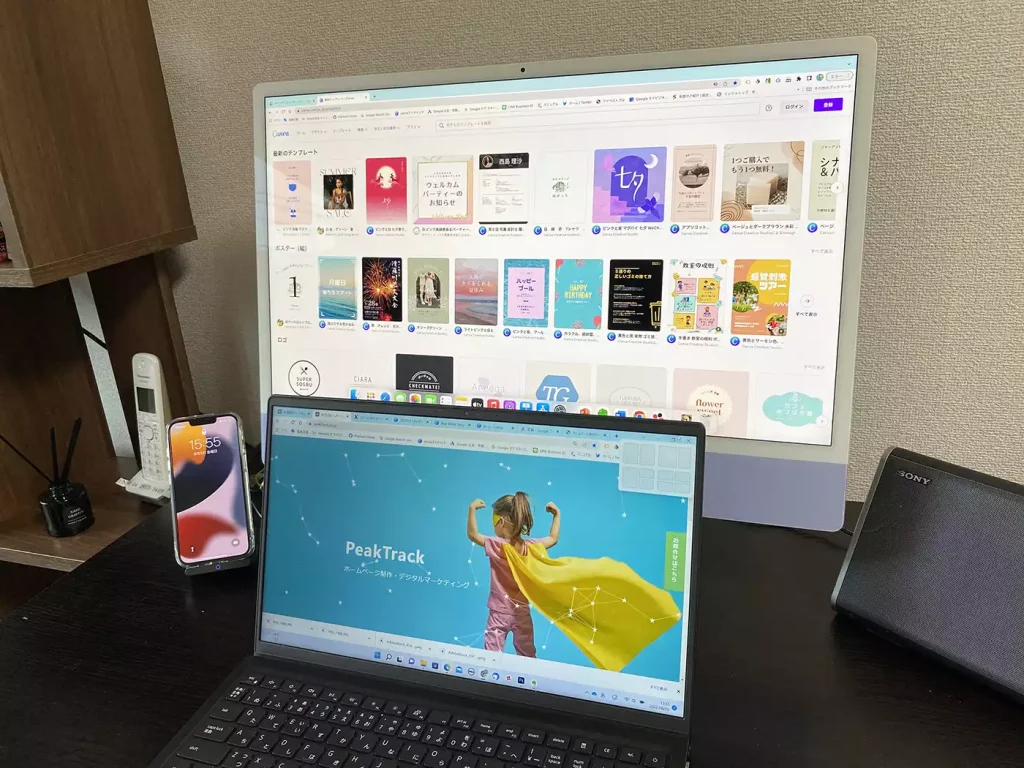
最近のホームページはレスポンシブデザインと言って、パソコンとスマートフォンでは自動的に見た目が変わるようにできています。
その見た目をパソコンの場合とスマートフォンの場合とで確認した方が良いので、両方お使いになることをお勧めします。
Wi-Fi環境
主にパソコンを使って作業する場所にはWi-Fiを使える環境が必要です。自宅で作業するなら自宅、オフィスで作業するならオフィスにWi-Fi環境を整備しましょう。
Wi-Fiを使えるようにする方法は、主に下記のタイプがあります。
光回線を引く
NTTやau、ソフトバンクなどの光回線を契約します。電話会社の光回線を引くことができない場合はケーブルテレビなどでも可です。
ホームルーターを設置する
ドコモのhome 5Gなどのホームルーターを契約して設置します。光回線と違って工事が不要なので簡単に設置できます。ルータには携帯番号と同じように電話番号が一つ割り当てられます。電話をかけたり受けたりするわけではありませんが、携帯の通信網を使っているから番号が付いてくるのです。
コンセントをさすだけで使えるので、どこでも使えそうに思われますが、実際には契約住所でしか使えません。

ポータブルWi-Fiルータを使う
上記の設置型のホームルータと似ていますが、ポータブルタイプだとどこへ行っても使うことができます。ただ、月額基本料金はホームルータよりも高くなります。
使用するデータ量がそれほど多くなければ、次に説明するテザリングの方が良いかもしれません。
スマホのテザリング機能を使う
デザリングでは無く、テザリング(英: tethering)です。
スマートフォンの機能として、最近はほとんどの機種に付いていると思いますが、中には使えないものもあるようなので確認してみてください。また事前にスマートフォンの契約でテザリングが使えるようにオプション契約が必要な場合があります。
テザリングは、スマートフォンを介してパソコンをWi-Fi接続して使えるようにする機能です。
iPhoneでもandroidでも使えます。
スマホを介して接続するため、スマホのデータ通信量を消費します。ですから、スマホの契約がデータ通信料が少ないとすぐに使い切ってしまい、通信が遅くなる場合があります。
テザリングをメインにしてパソコンを使う場合はスマホの契約内容の確認もしておきましょう。
以上がホームページ運営に必要なハードウェアや環境についての解説でした。
ここからは必要な知識について解説します。
画像の種類やサイズに関する知識
ホームページ制作には必ず画像を使います。画像とはイラストや写真、ロゴなどのことです。
画像の種類(形式)について
すべての画像は何らかのファイル形式になっています。良く知られているのは、JPEG(ジェイペグ)と言われるもので、写真の多くはこの形式になっているのでご存知の方も多いと思います。
他にも、PNG(ピング・ピーエヌジー)、PDF(ピーディーエフ)、GIF(ジフ・ギフ)、TIFF(ティフ)、BMP(ビーエムピー・ビットマップ)、WebP(ウェッピー・ウェブピー)などがあります。
余談ですが、これらの読み方については個人的にはあまり気にする必要は無いように思います。例えばネットで検索すると、GIFの読み方は「ギフ」ではなく「ジフ」が正しいという記載が多いですが、海外のYouTubeを見ていると「ギフ」も「ジフ」も両方使われていますね。
WebPについても、「ウェッピー」が正しいという意見が多いですが、これも実際には「ウェブピー」と発音する方が多いように思います。
正しいと言われる根拠は、「そのファイル形式の開発者がそう呼んでいるから」なのですが、それと一般に浸透している発音の仕方は必ずしも同じでは無いようで。
それより個人的には用語を変に短縮して呼ばれる方が気になります(笑)
さて本題に戻して、それぞれのファイル形式には特性があり、使われる場所によってその特性に合った形式に使用します。
それぞれのファイルは他の形式に変換して保存することもできますので、例えばJPEGの画像をPNG形式にしたり、その逆も可能です。
画像については深入りすると本が作れるくらい奥が深いので、ここではホームページ運営初心者の方に最低限知っておいて欲しいことだけを紹介します。
ホームページで使う場合、いわゆる写真はJPEGで保存されたものを使うのが一般的です。ただ最近はWebPを使っているサイトも増えてきました。お勧めはWebPですが、変換する環境が無ければJPEGでも問題有りませんし、WordPressのプラグインを使えばホームページ内で使われている画像をWebPに変換することもできます。
ロゴやイラストなどはPNGを使うことが多いです。JPEGとPNGの最も大きな違いは、背景を透過にできるかどうか、つまり背景が透明になるかどうかです。
例えば下記のロゴを例にすると、このロゴ3つはすべてPNG形式で保存されたものです。



上記3つの画像で使われているロゴは一つのファイルです。背景の色が違うのは、ホームページ上で背景の色を変えているからです。これがPNGの特色で、ロゴが描かれている部分以外のスペースは透明なので、背景の色を変えることでこのように綺麗にロゴの背景すべての色が変わります。
では同じようにJPEGの画像を使うとどうなるかというと。



このように、どの画像もロゴの背景が白いですね。これは元のロゴの画像がJPEGで作られていると、ロゴの書かれている部分以外のスペースも何らかの色(この場合は白)が入ってしまう、つまり透明でないので、ホームページの背景に合わせてロゴの背景を変えるという器用なことができないのです。
下記のように、いわゆる写真の場合は背景を透明にする必要が無いので、この場合はデータのサイズが軽くて済むJPEGやWebPを使います。

画像のサイズについて
画像のサイズも少々ややこしい話になります。一般的に、「画像のサイズ」と言えば縦横のサイズになります。
紙の世界だと、「縦4センチ×横3センチの写真」という表し方をしますね。これは誰が見ても縦4センチ×横3センチです。
ところがホームページの世界だとこれが少しややこしくなります。何故なら、同じ写真でも見ている人の器機によって縦横の見た目のサイズが違うからです。例えば上の海中の写真ですが、スマートフォンで見てもパソコンで見ても、ほぼ画面いっぱいに表示されていると思います。ですが、スマートフォンで見た画像の縦横の長さと、パソコンで見た場合の縦横の長さは違いますね。
でも、表示されている元の画像は同じものです(実際にはもう少しややこしいですが)。
紙の世界では、〇センチ×〇センチと表示される大きさを、ホームページの世界では別の尺度で表します。それがピクセルという単位です。
例えば先ほどの写真は横が749ピクセル、縦が500ピクセルというサイズの写真です。
いろいろ考えだすと難しくなりますので、とりあえずはホームページの世界では「画像のサイズ」と言えばこの○○ピクセル×○○ピクセルのことだと思ってください。
それともう一つ別のサイズがあります。それは重さです。
紙の写真でもわずかですが重さが有りますね。紙の場合はその重さが話題になることは無いですが、ホームページの世界ではこの重さが大切になってきます。
パソコンをやっている人ならなんとなく自然に覚えていらっしゃる方も多いと思いますが、いわゆるファイルサイズというやつです。○○mb(メガバイト)とか、○○kb(キロバイト)という単位で表されます。ちなみに、1mb=1000kbです。
ちなみにホームページに使う画像には、○○mbという単位の画像は重すぎて使いません。ホームページは画像が重ければ重いほど表示されるのに時間がかかるため、できるだけ軽い画像を使った方が良いからです。ただ、軽くするやり方によっては画像が粗くなりますので注意が必要です。
画像のサイズに関わるもう一つの重要な知識
画像の縦横のサイズと、重さという意味のサイズがあるという説明をしてきましたが、ここで画像に関してもう一つ大事なことがあります。それは解像度です。dpiという単位で表されます。
ホームページで使う場合、基本的に解像度は72~96dpiにします。これ以上大きくても意味が有りません(印刷物で使う場合は300~350dpiにします)。ちなみに、ホームページで使われている画像をダウンロードしても画像が粗すぎて印刷には適しません。
画像の種類(形式)やサイズの調べ方
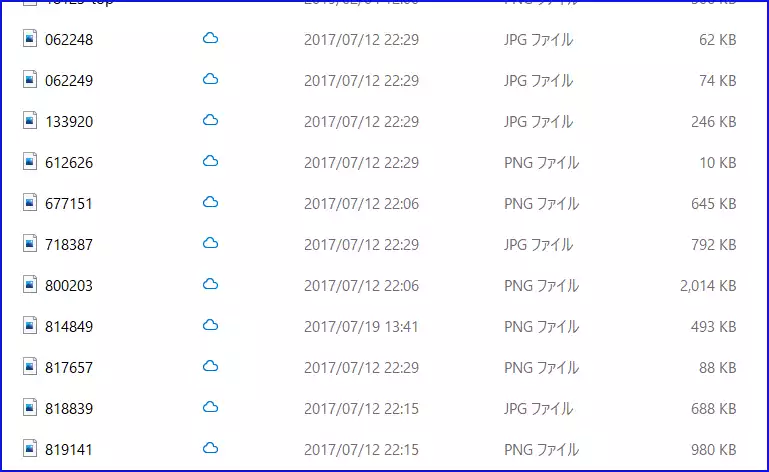
画像の種類(JPEG、PNGなど)やサイズの調べ方は、Windowsの場合を例にとると、ファイルマネージャーで確認できます。
ファイルマネージャーの表示を、下記のような「詳細」表示にすると種類やサイズが表示されますが、これだとファイル名しか出ていないので写真が見れず不便な場合があります。

下記のようにアイコン表示にした方が写真を選びやすいですね。この場合、マウスのカーソルを調べたい画像の上に持ってきて少し待つとファイルの情報が表示されます。下記の例の場合、海中の写真の情報が表示されていて、種類はJPEG(JPGと書かれてますが同じです)、縦横のサイズは749ピクセル×500ピクセル、ファイルサイズ(重さ)は220㎅です。ちなみに220㎅でも重いのでホームページで使う時はもっと少なくします。

以上がホームページ運営で必要な画像の種類やサイズに関する基礎知識でした
トラブルの時
ホームページを運営していると、何かとうまくいかないことも多く出てきます。
そんなときはいつでもご連絡いただけるような体制を取っていますが、状況をスムーズに伝えていただくためにもスクリーンショット(スクリーンキャプチャ・ハードコピー)の取り方を解説します。
スクリーンショットとは、その時に写し出されている画面のコピーのことです。
WindowsPCでの画面のスクリーンショット(スクリーンキャプチャ・ハードコピー)の取り方
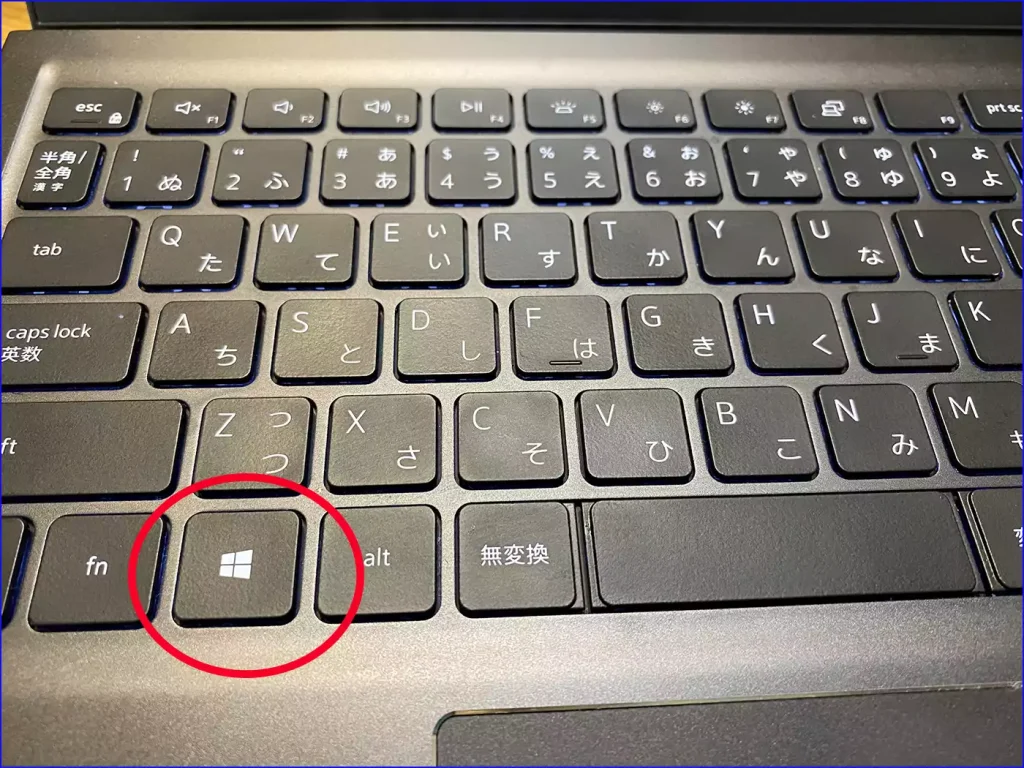
下記のようにWindowsのキーボードでは、左下の方に四角が4つ並んだマークのキーがあります。このマークはWindowsのマークです。
このマークを押しながら、キーボードの一番上の方にある「prt sc(プリントスクリーン)」を押すと、その時画面に表示されている部分のコピーがPCに保存されます。保存される場所は「ピクチャ」のフォルダ中の「スクリーンショット」のフォルダです。
また、Windowsボタンを押さずに、「prt sc(プリントスクリーン)」だけを押しても画面のコピーが取れます。この場合、フォルダには保存されず、メモリー内に一時的に保存され、そのままWordなどに貼り付けることができます。

スマートフォンでの画面のハードコピーの取り方
スマートフォンに表示された画面のコピーを取る方法は、androidの場合とiPhoneの場合とで少し違います。
iPhoneの場合
iPhoneでは、本体右側のボタンと、左側にあるボリュームボタンの上側のボタンを同時に、一瞬押してすぐ離すと撮れます。
androidの場合
androidの場合は、電源ボタンとボリュームボタンの下側を同時に押します。
以上がスクリーンショットの撮り方です。
スクリーンショットを送っていただき、それを元にトラブルの状況を伝えていただくとスムーズです。

