ホームページを作成するにあたって、画像は大きな役割を担っています。
文章とは違い一目でその内容を伝えることが出来る画像は、ユーザーの視覚に直接的にアピールできるコンテンツです。
ホームページ制作の際に、トップページのヘッダーは最初に用意するかと思いますが、ブログ・お知らせ記事にもアイキャッチと言われる画像を設定する必要があります。
例えば、紹介したい商品写真をアイキャッチに設定しておくと、その記事は何についての記事なのかがはっきりしますよね。
アイキャッチ画像は設定し忘れてしまう事が多いため、記事作成の際に最初に設定しておくと良いかもしれません。
Word Pressでのアイキャッチ設定方法
Word Pressの記事にて、アイキャッチを設定する方法をご紹介します。
①新規投稿
管理画面の左メニューから投稿の新規追加、もしくはアイキャッチを設定したい投稿を選択します。
②アイキャッチを選択する
右のメニュー下部に「アイキャッチを画像」という項目があります。
グレーボックスになっている「アイキャッチ画像を設定」をクリックします。
(写真はブロックエディタを使用しています。ブロックエディタ場合、メニュー項目「ブロック」の状態だとアイキャッチ選択が出来ません。)

③画像を選択する
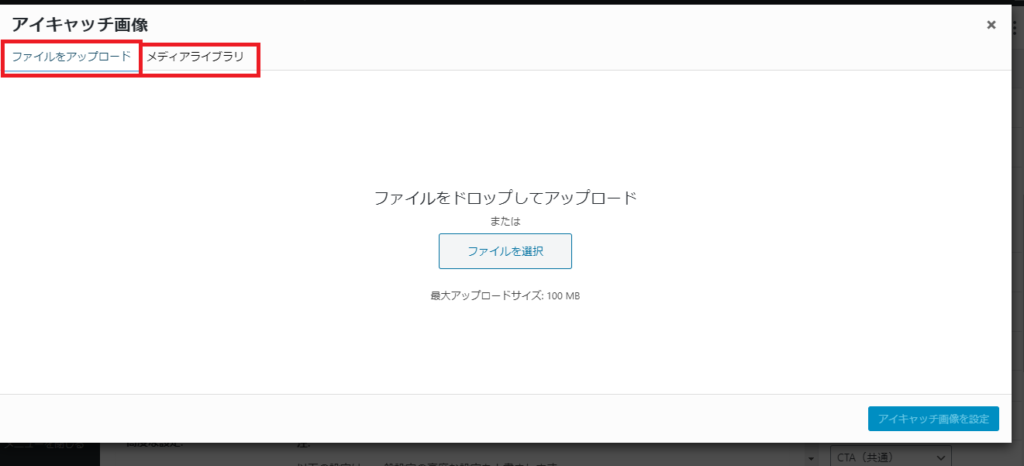
「アイキャッチ画像を設定」をクリック すると、メディアライブラリが表示されるので、設定したい画像を選びます。
新しく画像をアップする場合は「ファイルをアップロード」から、画像を新規追加することが出来ます。

④アイキャッチの確認
画像を選択すると、アイキャッチが表示されます。
正しい画像を設定出来たら、記事の投稿・更新をしましょう。

おすすめの無料画像処理ソフト
画像の設定方法はお伝えしましたが、どんなに魅力的な画像を用意していても、画像の容量が大きいせいで読み込み速度が遅くなってしまっていることが多々あります。
これは、とても勿体ないことです。
ユーザーの興味が損なわれないよう、画像サイズにも注意を払う必要があります。
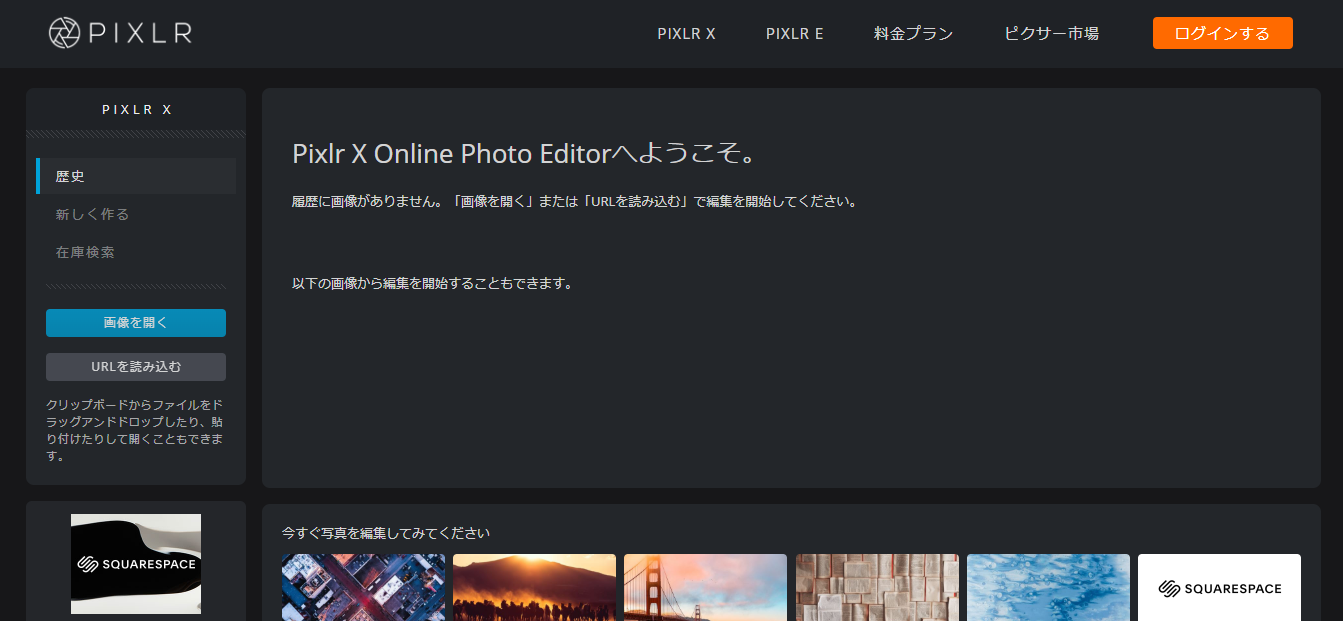
Pixlr Editor (ピクセラエディター)

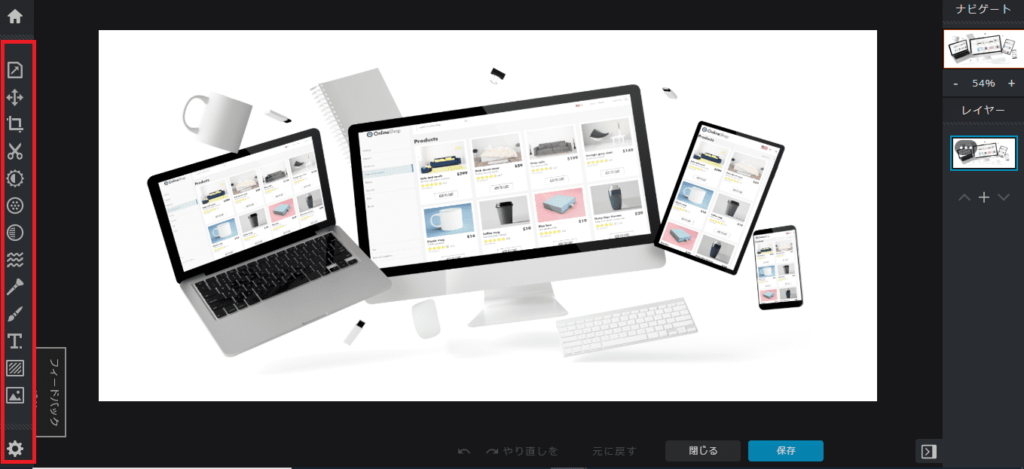
Pixlr Editor(ピクセラエディター)は、サイズの変更・明るさ調整だけでなく、エフェクタの変更やテキスト挿入、様々なレイヤー(ハート、星)の切り取り、複数のファイル形式での保存が可能なツールです。
編集画面の左メニューから多様な編集を行うことが出来ます。

アカウント登録をしないでも無料で使用することができますが、登録をしておくとファイルの保存枚数が増えるので、大量の画像をエディタ上に残しておきたい場合は、登録をすると良いでしょう。
I♡IMG

「I love IMG」は画像の圧縮・サイズ変更・クロップ画像・JPGに変換する機能が備わっています。
シンプルな機能ですが、クロップ画像への変換以外は複数の画像をまとめて編集できるので、とても便利なツールです。
こちらもアカウント非登録だと、まとめて圧縮・サイズ変更をする際は15ファイルまで等の一部使用制限があります。
15ファイル以上編集することが多い場合は、アカウント登録をしておくと尚良いでしょう。